# 题目描述
实现一个红绿灯
3s 打印 red,2s 打印 green,1s 打印 yellow
# 思路
因为要控先执行谁,后执行谁,同时又要定时器这种异步操作,所以可以通过await来实现这样一个顺序执行的效果,设置一个函数返回Promise,该函数接收一个delay参数,用来设置定时器的time
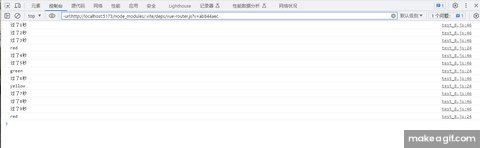
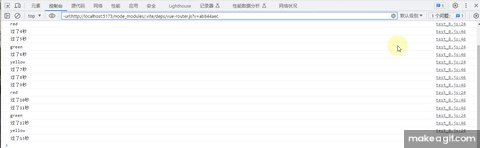
实现效果👇:

# 代码实现
let myTraffic = function (color, delay) {
return new Promise((resolve) => {
setTimeout(() => {
console.log(color);
// 要在这里执行resolve,如果不加这行代码,则只会执行red那行代码,后面的代码不会执行
// 相当于要返回成功,await才能收到返回值,否则是没有返回值的
resolve();
}, delay);
});
};
async function test() {
await myTraffic("red", 3000);
await myTraffic("green", 2000);
await myTraffic("yellow", 1000);
// 这行代码保证循环执行
await test();
}
// 开启一个计时器来帮助可视化输出
var count = (() => {
let cnt = 0;
return (delay) => {
return setTimeout(() => {
console.log(`过了${++cnt}秒`);
}, delay);
};
})();
for (let i = 1; i < 30; i++) {
count(i * 1000);
}
test();
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35