# 问题
markdown 里的表格是有默认最大宽度的,所以当我们在列里面写的内容较长时,该列区域会挤到内容较少的相邻列
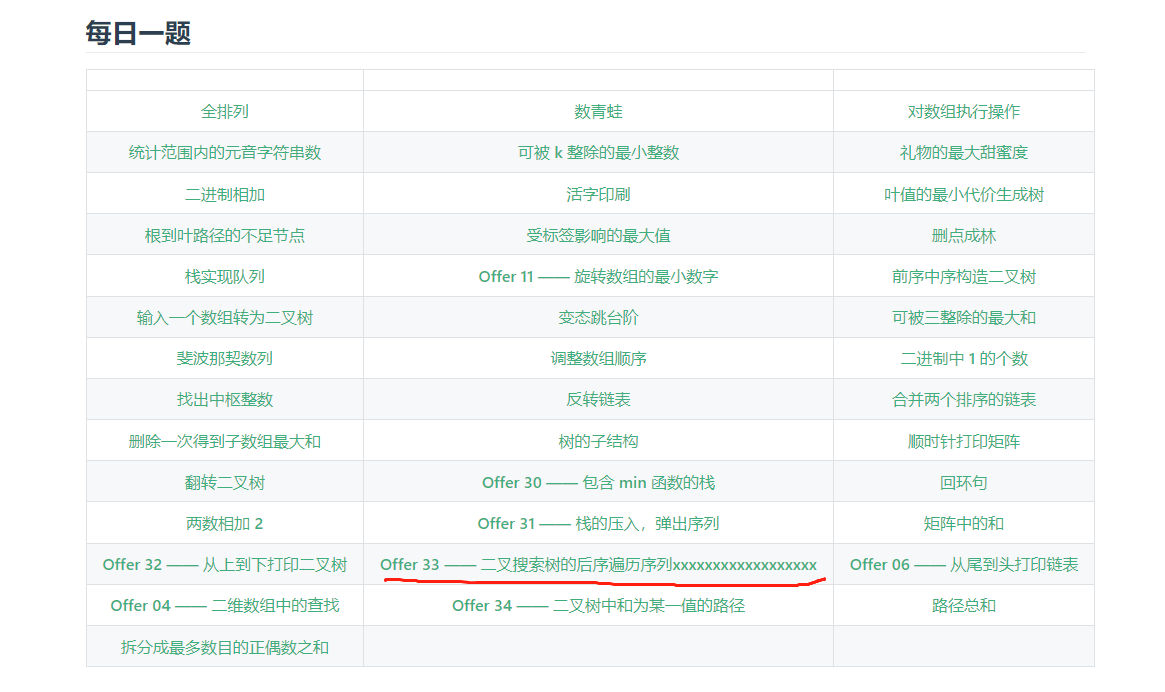
就像下面这种情况,很不美观 😟

# 解决
第一种方法,可以直接给表格设置列宽,从而控制每一列的宽度
在表头中编写
| | <div style="width: 200px"></div> | <div style="width: 200px"></div> |
| --------------------------- | -------------------------------- | -------------------------------- |
| xxxxxxxxxxxxxxxxxxxxxxxxxxx | xx | xx |
| | | |
| | | |
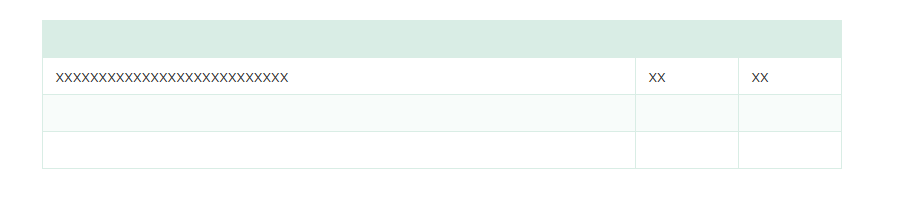
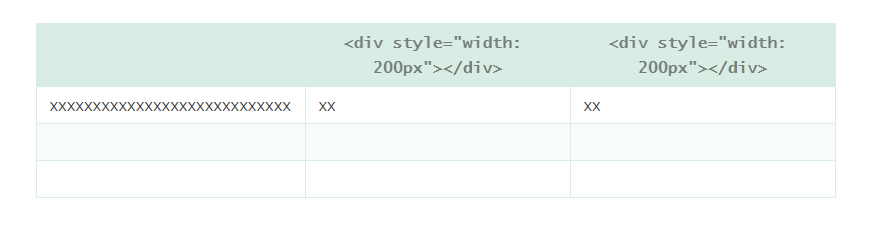
效果如下👇

第二种方法,你也可以通过编写css来控制
表格在html解析时会被就是table,首先 <th> 存在于 <table> 中;其次 th:first-of-type 的意思是每个 <th> 为其父级的第一个元素,这里指的就是围绕着【名称】的 <th>。同理第二、三个使用 th:nth-of-type(2)、th:nth-of-type(3) 就可以了,以此类推
<style>
table th:nth-of-type(2) {
width: 100px;
}
</style>
这个效果在Typora上时无法看到,这跟解析器有关系,所以我们运行在浏览器上可以看到如下的效果👇

# 修改整个表格的宽度
设置了每一列的最大宽度之后,再超出列宽的内容会自动换行,有时候我们不想要这种效果,就先要在一行显示,那我们就需要设置整个表格的宽度了

通过在md文件中添加css来实现
<style>
table {
width: 1200px;
}
</style>
效果如下👇