# box model —— 盒子模型
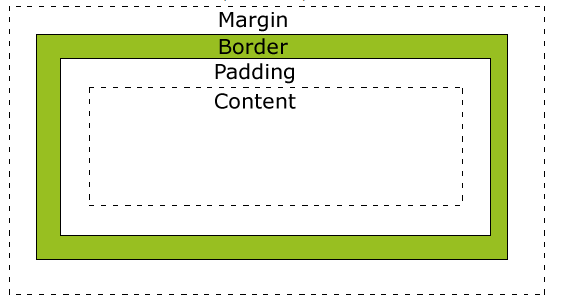
CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

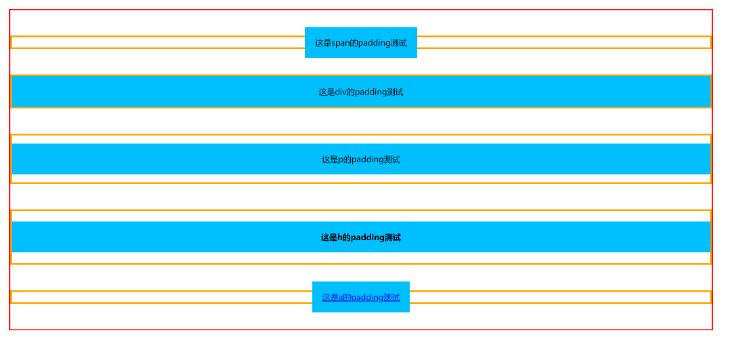
所有的元素可以说是盒子模型,但是针对不同的元素,盒子模型中对应的属性在元素设置相应值时的显示效果不一定相同,接下来针对盒子模型中的 padding 属性,来看下 span,div,p,h,a 这四种元素在设置相同的 padding 值时的显示效果:
# 结构
<html>
<head>
<meta charset="UTF-8">
<title>不同元素的padding效果测试</title>
<link rel="stylesheet" type="text/css" href="test_.css"/>
</head>
<body>
<div id="box">
<div class="bin">
<span class="span">这是span的padding测试</span>
</div>
<div class="bin">
<div class="div">这是div的padding测试</div>
</div>
<div class="bin">
<p class="p">这是p的padding测试</p>
</div>
<div class="bin">
<h4 class="h">这是h的padding测试</div>
<div class="bin">
<a class="a" href="#">这是a的padding测试</a>
</div>
</div>
</body>
</html>
# 样式
#box {
border: 2px solid #ff0000;
}
#box .bin {
padding: 0px 0px;
border: 3px solid #ffa500;
text-align: center;
margin: 50px 0px;
}
#box .bin .span {
padding: 20px 20px;
background: #00bfff;
}
#box .bin .div {
padding: 20px 20px;
background: #00bfff;
}
#box .bin .p {
padding: 20px 20px;
background: #00bfff;
}
#box .bin .h {
padding: 20px 20px;
background: #00bfff;
}
#box .bin .a {
padding: 20px 20px;
background: #00bfff;
}
# 结果

# 分析
- span 中 padding 属性值并不能影响 span 元素的所占区间大小,但是 padding 作为元素盒子模型边界内的效果,依然能够设置与 span 相同的背景效果,并且该效果能够覆盖其他元素的显示效果;
- div 作为区域块,padding 的属性值能够非常直接的显示到 div 区块的平面布局上,padding 的属性值能够影响 div 的所占区间大小;
- p 作为段落标签,padding 的属性值同样能够直接影响到 p 段落的平面布局,padding 的属性值能够影响 p 的所占空间大小;
- 作为标题标签,padding 的属性值同样能够直接影响到 h 段落的平面布局,padding 的属性值能够影响 h 的所占空间大小;
- a 标签的显示效果同 span 效果类似,padding 属性值并不能影响 a 元素的所占区间大小,但作为元素盒子模型边界内的效果,依然能够设置与 a 相同的背景效果,并且该效果能够覆盖其他元素的显示效果;
行内元素诸如 span,a 这些元素在盒子模型 padding 效果的演示中,体现出 padding 属性值并不能对它们真正的空间大小产生影响,但是针对显示效果依然能够体现出来,也就是显示效果跟元素平面空间排版并不是一致的,我们在进行 html 页面的设计过程中,要充分意识到这一点,更好的加以利用,设计出更优美的页面.