# ❓ 问题描述
axios请求throw error后,promise没有catch,按道理说 promise 会捕获该错误,也不会传递到外层代码,控制台会报错,但界面却全屏显示了报错信息
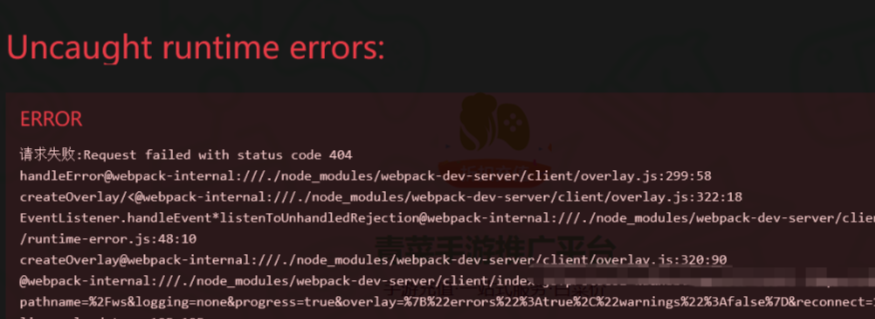
axios请求错误处理Uncaught runtime errors:handleError@webpack-internal:///./node_modules/webpack-dev-server

vue 3.2.13vue-cli 5.0.0
在开发环境中出现的问题,打包之后项目是正常运行的
# 📝 分析
报错信息来自请求网络时的反馈,打开控制台,追踪错误源,是 throw new error 后显示的这个全屏报错,而这个错误并没有按照预设的机制,也就是说没有走我们的错误集中处理机制
根据报错信息的内容,定位到可能是webpack-dev-sever的问题
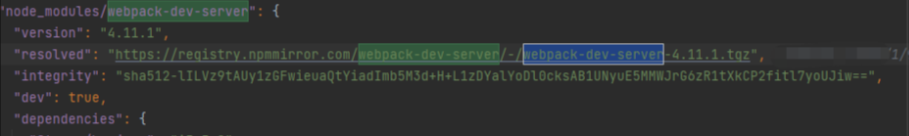
1️⃣控制台报错,页面正常显示内容的package-lock.json如下

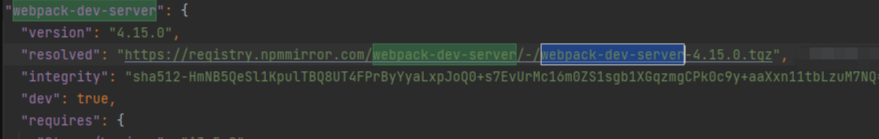
2️⃣控制台报错,界面也全屏显示报错信息的package-lock.json如下

发现出现这两个现象的webpack-dev-sever版本确实不一样
# 🔓 解决
在vue.config.js中配置webpack-dev-sever
devServer: {
client: {
//当出现编译错误或警告时,在浏览器中是否显示全屏覆盖
overlay: {
runtimeErrors: false
},
},
},